Ahmed Saleh
2023/08/06
How to prevent password and account sharing for your Kajabi website
For many Kajabi customers, the platform is a great way to share their knowledge and expertise with the world. However, Kajabi customers are also susceptible to password and account sharing. This is a common issue that many companies face, but it can be prevented with the right tools.
Rupt is an account sharing prevention software that uses a complex algorithm to detect & prevent account sharing. It's a simple and effective way to protect your courses and prevent password and account sharing for Kajabi websites. (And it doesn't hurt that revenue increases as you prevent account sharing!)
This is a step-by-step guide on how to prevent password and account sharing for your Kajabi website.
Step 1: Sign up for Rupt
The first step is to sign up for Rupt. You can do this by going to Rupt's website.
Step 2: Take note of your API Key Client ID
After you sign up, you'll see an onboarding screen that instructs you on how to integrate the code. You'll need to take note of your API Key Client ID.

Step 3: Add the Rupt code to your Kajabi website
Next, you'll need to add the Rupt code to your Kajabi website. You can do this by going to your Kajabi website and clicking on the "Settings" tab. Then, click on "Site Details" and scroll down until you see "Page scripts". Paste the Rupt code into the "Header Page Scripts" section and click "Save".
<script type="text/JavaScript">
const logout_url = `https://${window.location.host}/logout`;
const new_account_url = "URL_TO_NEW_ACCOUNT_CREATION_PAGE";
const script = document.createElement("script");
script.src = "https://cdn.rupt.dev/js/rupt.js";
script.async = true;
script.addEventListener("load", (event) => {
if (
!window.Kajabi ||
!window.Kajabi.currentSiteUser ||
!window.Kajabi.currentSiteUser.id
) {
return;
}
if (window.Kajabi.currentSiteUser.id === "-1") {
return;
}
if (window.location.href.includes('logout')) {
const csrfToken = document.querySelector('meta[name="csrf-token"]').content;
const logoutURL = `https://${window.location.host}/logout`;
const fetchOptions = {
method: "POST",
headers: {
"content-type": "application/x-www-form-urlencoded",
},
body: `_method=delete&authenticity_token=${encodeURIComponent(csrfToken)}`
};
fetch(logoutURL, fetchOptions).then(response => {
if (window.location.href.includes('new_account') && new_account_url && new_account_url !== "URL_TO_NEW_ACCOUNT_CREATION_PAGE") {
window.location.href = new_account_url;
} else {
window.location.href = "/login";
}
}).catch(error => console.error("Error", error));
}
window.Rupt.attach({
client_id: "xxxx-xxxx-xxxx-xxxx", // Replace with your API Key Client ID
account: window.Kajabi.currentSiteUser.id,
metadata: {
kajabiId: window.Kajabi.currentSiteUser.contactId,
},
redirect_urls: {
logout_url: logout_url,
new_account_url: `${logout_url}?new_account=true`,
},
});
});
document.head.appendChild(script);
</script>
- Make sure to replace
xxxx-xxxx-xxxx-xxxxwith your API Key Client ID. - Make sure to replace
URL_TO_NEW_ACCOUNT_CREATION_PAGEwith the URL to your new account creation page.
Step 4: Verify the integration
To verify that the integration is working, go to your Kajabi website and log in. Then, go to your Rupt dashboard and click on "Accounts". You should see your account listed there. If you don't see it, then the integration isn't working properly and you'll need to go back and check your code.
If you've followed all of these steps correctly, then you should be able to prevent password and account sharing for your Kajabi website. If you have any questions or need help with the integration, please contact us at support@rupt.dev.
Step 5: Integrate with the Kajabi API
To implement challenge verification using the Kajabi email and sms, you'll need to integrate Rupt with your Kajabi account through the Kajabi API.
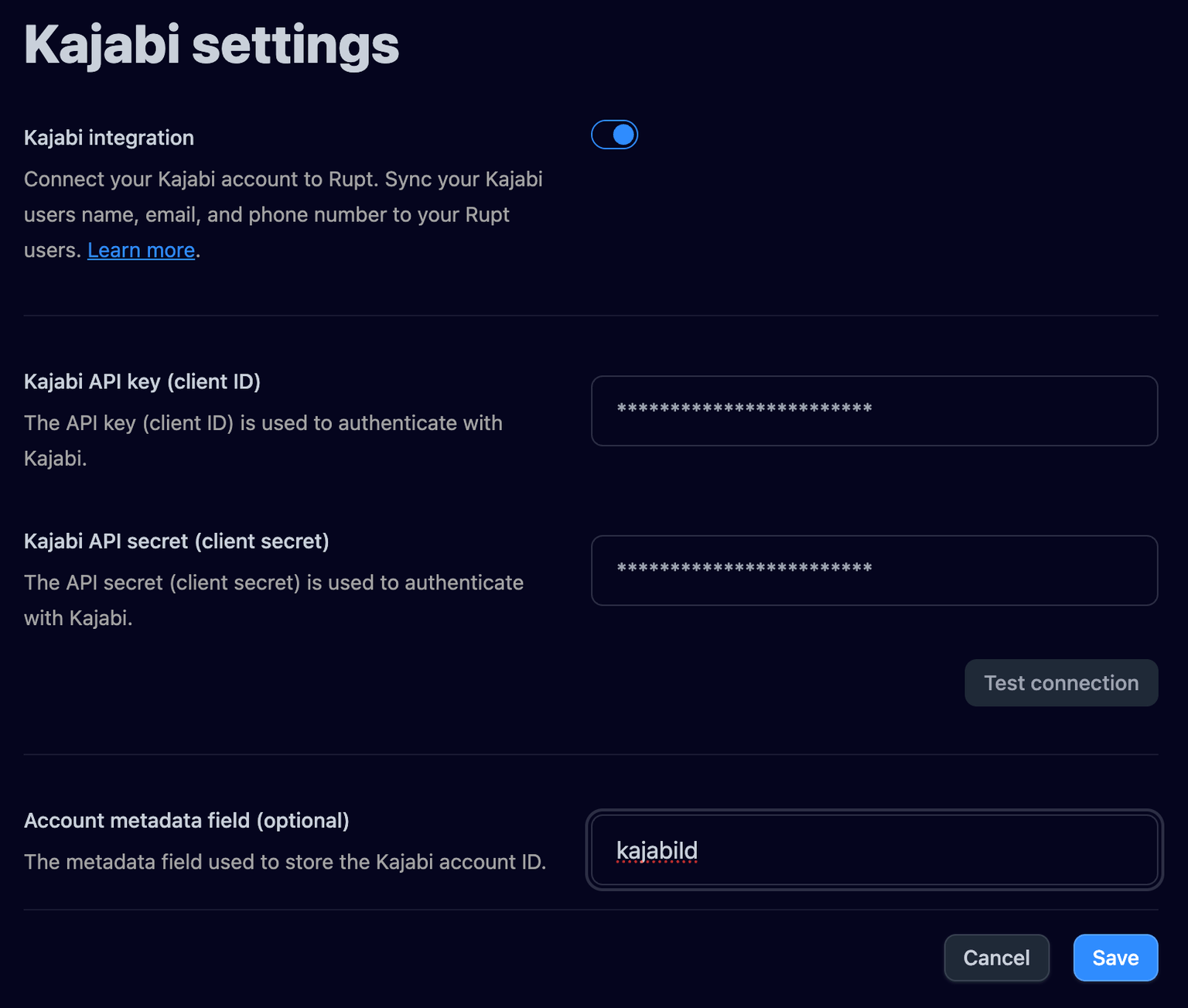
- Go to the Kajabi integration settings in the Rupt dashboard.

- Enable the Kajabi integration.
- Enter your Kajabi API key and secret which can be found at the bottom of the Kajabi account settings page. This will allow Rupt to sync your Kajabi contacts with your credentials through the Kajabi API. For more information on the Kajabi API, see the Kajabi documentation.
- Test your Kajabi API connection by clicking the "Test Connection" button.
- Click "Save".
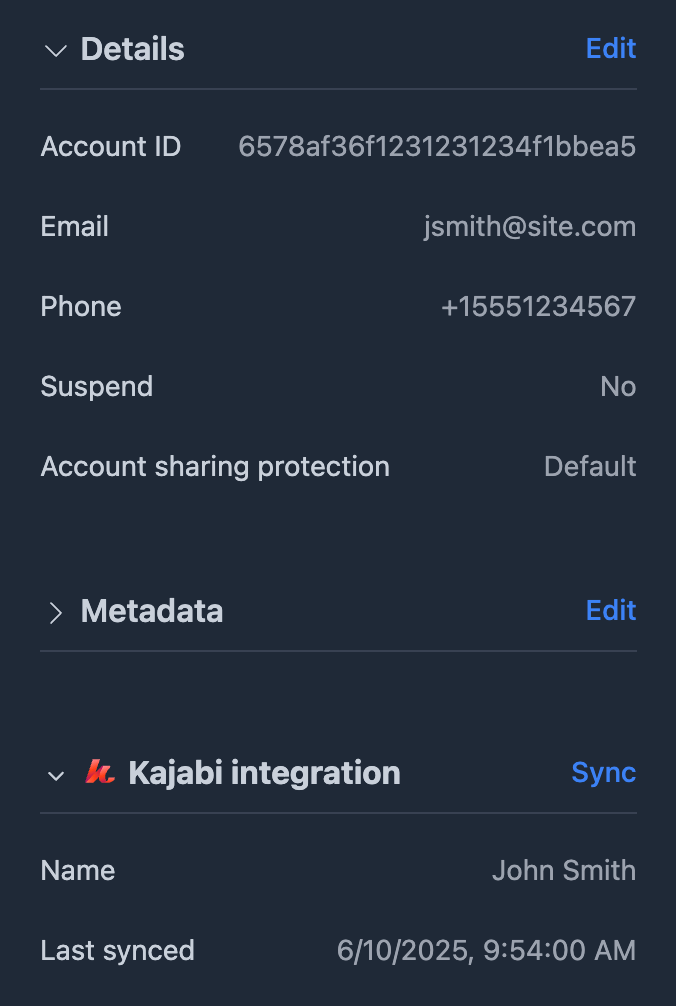
- As your users begin connecting to Rupt, you will begin to see their name, email, and phone number in the Rupt dashboard. You will know the integration is syncing correctly when you see the Kajabi logo beside the user email in the account list or in the user details page.

Conclusion
We hope this article has been helpful in preventing password and account sharing for your Kajabi website. Rupt also integrates with other LMS platforms like Teachable, Thinkific, and more. If you're interested in learning more about how Rupt can help you prevent password and account sharing for your LMS platform, please contact us at support@rupt.dev.